Trivially Pro is an iOS app for the iPad that makes it easy to:
- Create and share custom quizzes and contests
- Customize the appearance of your quiz, with your own logos, graphics, colors, fonts, and more
We designed Trivially Pro based on feedback, comments, and feature requests we received by users of our Trivially app - educators, marketers, pub owners, instructors, and many other kinds of users - who told us that it was important to be able to control the appearance of the game. So while we love the graphics and visual style of Trivially, Trivially Pro lets you complete change all that.
Note: The current version of Trivially Pro supports only “direct”, or single-user, play. This is in contrast to Trivially, which supports as many as 11 players simultaneously. Trivially Pro can be played by one person at a time, who views and answers questions directly on the iPad, or in an audience mode, by projecting the app onto a big screen (via a cable or AirPlay). A future version will add the multi-user capabilities that you’ve enjoyed with Trivially.
LET’S START WITH AN EXAMPLE
The easiest way to understand how you might customize your Trivially Pro contest for your next class, event, meeting, or party, is by seeing some examples.
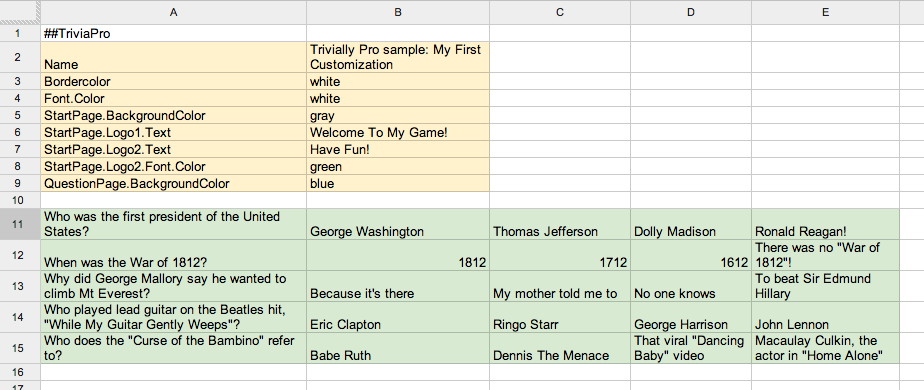
As with Trivially, you create a Google spreadsheet that contains your questions and answers. (If you don’t have a Google account, you can create one free here). However, with Trivially Pro, you can also specify customization directives, one per row at the top of the spreadsheet, the first cell of the row containing the name of the directive, and the second row containing the value of the directive:
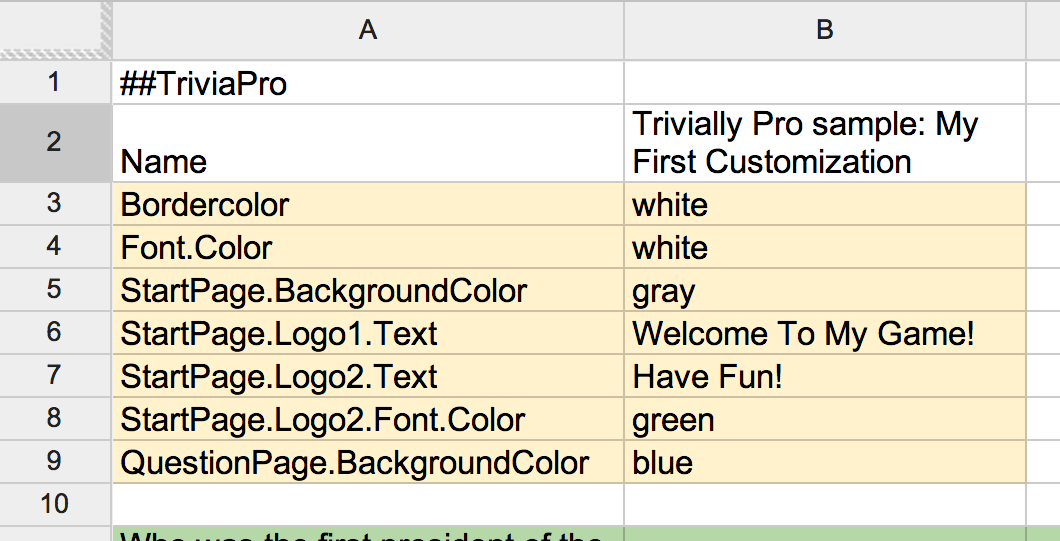
Here’s what’s happening in this sample:
- ##TriviaPro: this must be in the first cell of your spreadsheet (row 1)
- Name: sets the name of the contest, which identifies it when viewed in the app on the Content page (row 2)
- Bordercolor: sets the colors of borders of various screen elements - such as logos - to white (row 3)
- Font.color: sets the color of almost all text to white, everywhere in the game (row 4)
- StartPage.BackgroundColor: sets the color of the Start Page to gray (row 5)
- Startpage.Logo1.Text: results in “Welcome To My Game” being displayed on the Start page (row 6)
- StartPage.Logo2.Text: results in “Have Fun” being displayed on the Start page (row 7)
- StartPage.Logo2.Font.Color: results in “Have Fun” being displayed in blue, which overrides the global Font.color setting in row 3 (row 8)
- QuestionPage.BackgroundColor: results in the QuestionPage being displayed in blue (row 9)
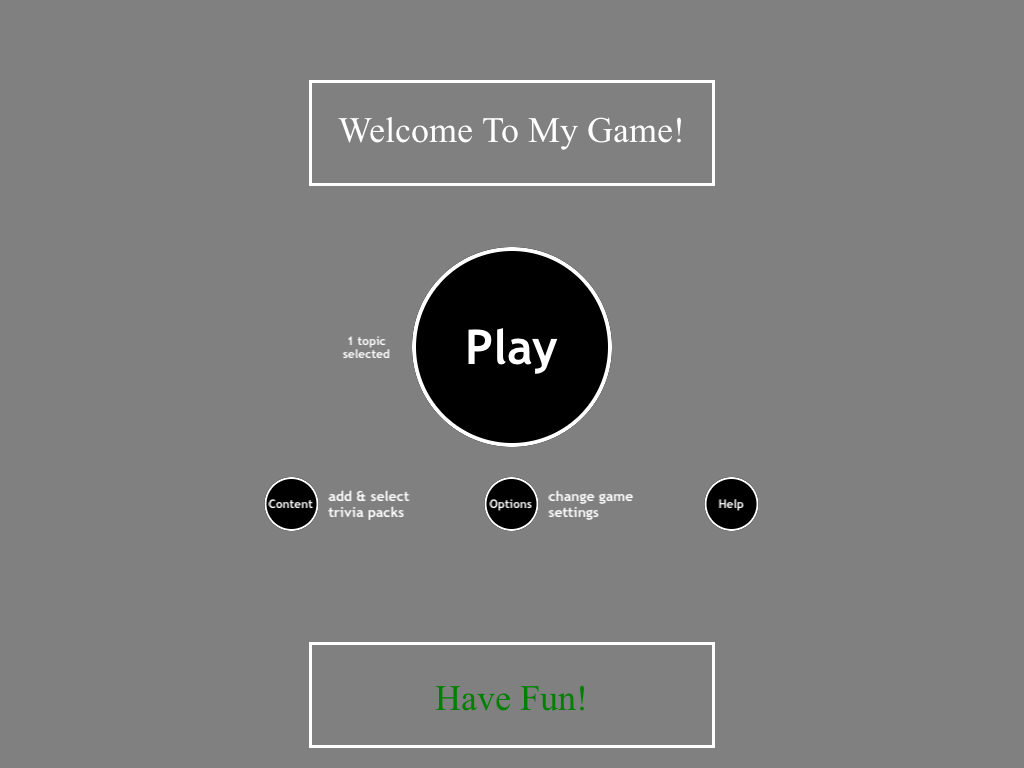
This is what the Start Page looks like for this customization:
(Click here to view the spreadsheet for this customization. Or, if you are viewing this on an iPad with Trivially Pro installed, tap here to load this sample and try it out for yourself).
HOW TO BUILD YOUR OWN CUSTOMIZED TRIVIA PACK
Create a Google Spreadsheet, enter your customizations and content, and share it
- If you don’t have a Google account, get one here.
- Sign into your Google account, and then click here to create a Google Spreadsheet in your Google Drive.
- In the first cell of the first row, enter ##TriviaPro (or ##triviapro… it’s not case-sensitive)
- In the next row, enter the name of a customization (such as font.color or startpage.logo1.backgroundcolor) in the first cell and a value (such as blue) in the second cell. More details on this below.
- Add more customizations, one in its own row
- When you’re done with customizations, skip a row, which tells Trivially Pro that your question and answers content follows
- Enter the first of your custom questions in the first cell, the correct answer in the second cell, and three fake answers in the next three cells. Do this for at least five rows (five sets of questions and answers).
- When you’re done, select “File” and “Publish to the web..”, and then “Start publishing”.
- Make sure that “Require viewers to sign in…” is not checked. If you’re unable to uncheck it, select “File” and “Share…” and see if you can make it “Public on the web”, and then try step #7 again. If you are still unable to uncheck “Require viewers to sign in…”, then your Google Apps administrator has restricted your account. Use a plain “@gmail.com” account instead (available here).
- Copy the URL under “Get a link to the published data” to your iPad (via email, etc)
- Start Trivially Pro, tap “content” and then “add”, and watch as your contest is loaded.
- Select your Content Pack, tap “back”, and tap “Play” for fun!
That’s it.
Some notes:
- These steps are very similar to the Custom Trivia Pack process used by Trivially - check this page for helpful screenshots and other details. The only differences are that the first cell must contain the ##TriviaPro tag instead of ##Trivia, and, of course, the customization directives.
- You can use #! as the first characters in the first cell of a customization row, to indicate that Trivially Pro should ignore that row. You can use this feature to add helpful comments or spacing to make your customizations more readable. Don’t use #! in your question and answers content section, though.
- It’s important to click the link in step #2 to create the proper type of Google Spreadsheet (specifically, the old kind) See this blog post for more info.
WHAT DOES A CUSTOMIZATION LOOK LIKE?
As noted in step 3, above, a customization is composed of a directive name - such as startpage.logo1.text - in the first cell of a row in your Google spreadsheet (after the ##TriviaPro row but before the blank row that separates your questions and answers), and a value for that directive - such as Welcome To My Game! in the second cell of that row:
A few things to note about the customization names and values:
- Names aren’t case-sensitive: You can say BorderColor or bordercolor - it doesn’t matter.
- Single and Multi-part Names: Names may consist of a single component (such as Bordercolor) or may consist of multiple parts (such as Font.Color).
- Overriding Global Settings: Names may apply at the global level (such as Font.Color) or apply just to a particular page or element (such as StartPage.Logo2.Font.Color, which styles the Logo2 element on the Start Page), in which case any global settings are overridden. So, in this example, Logo2 on StartPage will have green text, but Logo1 on that sample page will have white text, due to the global Font.Color setting.
- Values: Each kind of customization expects a specific kind of value. For instance, Font.Color expects its value to be a valid color name, and other properties, such as Size or Position, expect values that place a logo or button somewhere on the screen (and not, say, off the screen). If you supply an invalid value, Trivially Pro will let you know when you load your Trivia Pack. More details on this below.
- Uppercase or Lowercase: it doesn’t matter for names or values, except where it does: your Logo1 and Logo2 text titles and urls for backgroundimage.
WHAT CAN BE CUSTOMIZED
Jan, 2016: New “order” customization: specify whether questions are displayed randomly (“random”), or in sequential order (“sequential”).
Start Page, Question Page, Contest Completed page
On each of the main screens or pages seen by players - Start Page, Question Page, Contest Completed Page - you can customize these visual elements:
- Font: specify the font family (i.e., “Arial”) with font.name, style (i.e., “italic”) with font.style, color with font.color, and size with font.size, for pages, buttons, logos, and other screen elements
- Background: style the background of a page, logo, Question, or Answers, with backgroundimage or backgroundcolor.
- Play and Play Again buttons: style the playbutton and playagainbutton (on the StartPage and ContestCompletedPage, respectively) by color, bordercolor, font.name, font.style, font.color, font.size, and position.
- Other Buttons: specify button styles at the global level (such as buttons.color) to affect all buttons in the game, and at the page level (such as startpage.buttons.color), which affects just the buttons on the specified page and overrides any global buttons settings.
- Logo1 and Logo2: place one or two logos on each page, with a text title and/or a backgroundimage, specifying size and position, and styling the bordercolor, font.name, font.style, font.color, font.size, and align (whether a text tile aligns left, center, or right). You can also specify logo1 and logo2 style and size information at the global level, which affects logos on all pages. For example: logo1.font.color will set the color for all logo1 titles on all pages (unless overridden on a page by, say, startpage.logo1.font.color).
- Question and Answers: for the Question Page, specify the size and offset (relative position) of the question and answers sections, as style by backgroundcolor, backgroundimage, bordercolor, font.name, font.style, font.color, font.size, and align (for question only).
- Response, Correct, and Incorrect: On the Question Page, you can customize what the player sees when he or she guesses at an answer, with text, backgroundcolor, backgroundimage, bordercolor, font.name, font.style, font.color, font.size, and also specify the size and offset (relative position):
- response: what the player sees when he or she initially taps an answer. The default is “You Answered…”, which appears at the bottom of the screen for a moment or two before the answer is revealed.
- correct: what the player sees if the guess is correct. The default is “Correct”.
- incorrect: what the player sees if the guess is incorrect. The default is “Incorrect”
Utility Pages
There are several “Utility pages” which control content and gameplay:
- Content Page: import custom contests and select which ones to play
- Game Options Page: control how many questions to play, the time to show each question, and other aspects of game play
- Help Page: learn more about Trivially, contact us with feedback, etc
These pages are all accessed via buttons which hang around the Play Button on the Start Page. From a customization perspective, these pages are collectively referred to as “Utility Pages”, and can be customized as a group for: font.name, font.style, font.color, font.size, bordercolor, buttons, backgroundimage, backgroundcolor.
CUSTOMIZATION REFERENCE
The table below summarizes the available customization options. To use it:
- First, look down along the left side of the table for the specific visual element you want to customize.
- Then, look right along that row for the check marks that indicate which customizations are available for the visual element you’re interested in.
For instance, suppose you wanted to add a logo to the Question Page… Find “Logo1” under “Question Page” on the left side of the table. Then, looking right along that row, you’ll see that you can customize the Font (Color, Size, Style, Name), BackgroundColor, BackgroundImage, Size, and Position, and also specify the text (“Your Logo Here”) and the alignment of that text.
Important Details about Customization values
align: aligns text in logo1, logo2, and question, using these values: left, center, right.
backgroundimage: requires a value that is a URL or the special value none. The URL must be of this form:
http://a-url.com or
https://a-url.com (note the https)
Trivially Pro downloads the specified image when the contest is added or updated. You can upload and store your images for Trivially Pro in Google Drive, just like your Custom Trivia Pack spreadsheet. Make sure that you share the image publicly (“Anyone who has the link can view”) and use the “Link to share” that Google offers in your spreadsheet as the URL.
font.name: The name of a font supported on iOS 7. A full list can be found here. Examples: Arial, Courier, and Helvetica Neue.
color: can be specified for font.color, backgroundcolor, bordercolor, buttons, playbutton, and playagainbutton using any of the following:
- A valid color name (lots to choose from! Full list here)
- Examples: black, red, green, beige
- The special color name transparent can be used for backgroundcolor and bordercolor
- Three integers, in the range 0..255, representing red, green, and blue values, separated by spaces and enclosed with parenthesis
- Examples: (255 255 255) represents white, and (100 0 0) represents a dim red
- Three percentages representing red, green, and blue values, separated by spaces and enclosed by parenthesis
- Examples: (100% 100% 100%) represents white, and (100% 0% 0%) represents red
- 6 digit Hex color value
- Example: #FFFFFF represents white, and #FF0000 represents red
offset: is used to move a screen element - question, answers, response, correct, and incorrect - relative to its default position. It is used for elements that can only be moved by certain amounts from their default positions. An offset is composed of one directive from either of the two kinds in the list below, or two directives, one of each:
- top:+integer or top:-integer or bottom:+integer or bottom:-integer
- left:+integer or left:-integer or right:+integer or right:-integer
Examples:
- top:+60 positions the specified element (such as question) 60 pixels farther from the top of the screen, as compared to its default position.
- bottom:-30 right:+40 positions the specified element 30 pixels closer to the bottom and 40 pixels farther from the right of the screen.
- top:-30 left:+77 positions the specified element 30 pixels closer to the top and 77 pixels farther from the left side.
For each element - such as question - if an offset is specified that is out of its allowed range, Trivially Pro will ignore the setting and warn when the Custom Trivia Pack is loaded.
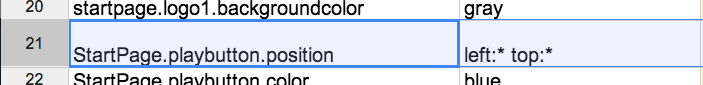
position: can be specified for logo1, logo2, playbutton, playagainbutton, and scoreboard. The position is specified in terms of the size of the iPad screen, which is 1024 points wide and 768 points tall (when held in landscape mode, which is Trivially Pro’s orientation). A position is composed of two directives, one of each kind from the list below, separated by a space:
- top:integer or bottom:integer or top:* or bottom:*
- left:integer or right:integer or left:* or right:*
where integer is the number of pixels from the specified border; top:100 indicates 100 pixels from the top border, for instance. Use top:* or left:* to center the element in the vertical or horizontal dimensions respectively; this takes into account the width or height of the element. Note that top:* and bottom:* are functionally equivalent, as are left:* and right:*.
Examples:
- top:100 left:50 positions the element 100 pixels from the top of the screen and 50 pixels from the left side of the screen.
- bottom:200 left:50 positions the element 200 pixels from the bottom and 50 pixels from the left side.
- top:* right:50 centers the element vertically, so that its center is equidistant from the top and bottom edges of the screen, and 50 pixels from the right side of the screen.
- top:* left:* centers the element vertically and horizontally, so that its center is in the middle of the screen.
If a position is specified that is out of its allowed range (less than zero, or more than, say, the width of the screen), Trivially Pro will ignore the setting and warn when the Custom Trivia Pack is loaded.
size: can be specified for logo1, logo2, question, answers, response, correct, incorrect, using:
width:integer height:integer
Example:
- width:50 height:300
If a size is specified that is out of its allowed range (less than zero, or more than, say, the width of the screen), Trivially Pro will ignore the setting and warn when the Custom Trivia Pack is loaded.
Some Exceptions and Special Cases
Customization order for logo1,logo2, buttons, playbutton and playagainbutton
These specific customizations are applied in a slightly different order, to make it easier to specify and control customizations for these kinds of elements.
Let’s start with an example. Assume that Trivially Pro needs to determine what bordercolor to apply to logo1 on the Start Page. This is the order it searches through the customizations, looking for a bordercolor to apply to logo1.
- startpage.logo1.bordercolor
- logo1.bordercolor
- startpage.bordercolor
- bordercolor
In other words, it checks whether there is a bordercolor specification on logo1 on startpage first. If not, it then checks the global logo1 setting, and then the page’s setting for bordercolor, and then the global bordercolor setting. Similarly, for the bordercolor on the playbutton on the Start Page:
- startpage.playbutton.bordercolor
- buttons.bordercolor
- startpage.bordercolor
- bordercolor
This search order is in different than, say, bordercolor for question on the questionpage:
- questionpage.question.bordercolor
- questionpage.bordercolor
- bordercolor
By searching all logo1, logo2, or buttons settings first, Trivially Pro makes it easier to customize, say, all of the buttons or logos on all pages to have a common look. You can, of course, combine settings so all buttons have a common look except, say, the Play Again button, by specifying buttons.color and then contestcompletedpage.playagainbutton.color
Customization order for backgroundimage
In order to keep things from getting out of control, Trivially Pro never looks far for backgroundimage. For instance, if Trivially Pro needs to know whether logo1 on startpage has a backgroundimage, it looks for startpage.logo1.backgroundimage, and no farther. It does not, for instance, use startpage.backgroundimage if one is specified. This makes sense once you think about it for a moment.
playbutton and Friends
On the Start Page, you’ll notice that the Play Button hangs out with some other buttons - Content, Options, and Help - which you can tap to access the various Utility pages mentioned above.
When you customize the location of playbutton, you’ll notice that its friends come along for the ride… they all are positioned as a group. Note, however, that if you specify that the playbutton should be centered:
Something slightly different happens: in this case, Trivially Pro positions playbutton so that its middle is in the middle of the page, which is likely what you’re interested in.
As a reminder…
- The first cell in the first row of the Google spreadsheet must contain ##TriviaPro and nothing else
- A single blank row must separate the customization directives from your questions and answers
- You can insert a “comment” row in your customization section by starting a row with #!. This can be useful to add comments about your customization or just separate sections for readability.
- Don’t use HTML directives like <b>. Trivially Pro replaces < with its HTML uuencoded equivalent to keep things cool.
If you need help…
Feel free to contact us (support@crowd-game.com) if you have questions, comments, or suggestions about how to improve Trivially Pro!
SEVERAL COMPLETE SAMPLES
Here are several complete examples for you to review, copy, and customize as you see fit. You can tap on the “spreadsheet” link to view the example as a Google spreadsheet, or tap “Trivially Pro” if you’re reading this on an iPad with Trivially Pro installed to load and view the customization there.
- Simple gray template (“My First Customization”) spreadsheet or Trivially Pro
- Gamer template (“Dota 2”) spreadsheet or Trivially Pro (be sure to check out the Question Page)